We live in a life filled with the exciting world of buzzwords. There are tons of them around us on any given day as a JavaScript developer. In software engineering as a whole, there are even more. There’s big data, web components, transpiling, build systems and so much more.
While even I have the tendency to roll my eyes at some of these things, I want to also mention that buzzwords typically do have some actual reason to exist. All of the items that I listed earlier are actually very valuable and interesting technologies, even if talking about them might make some of us want to throw up in our mouths, just a little bit. I try to make sure that I discount some of the zeitgeist, but also consider how I can apply these buzzwords practically.
Now, let’s shift gears into the two buzzwords that are still on the tips of everyone’s tongue.
The Virtual DOM and functional programming!
The Virtual DOM
The Virtual DOM, as a concept, is extremely popular across many JavaScript development tools and mythologies. It is a very valuable tool that is inspring performance optimizations in many frameworks and libraries. At its core, the Virtual DOM is a performant, in-memory tree diffing algorithm.
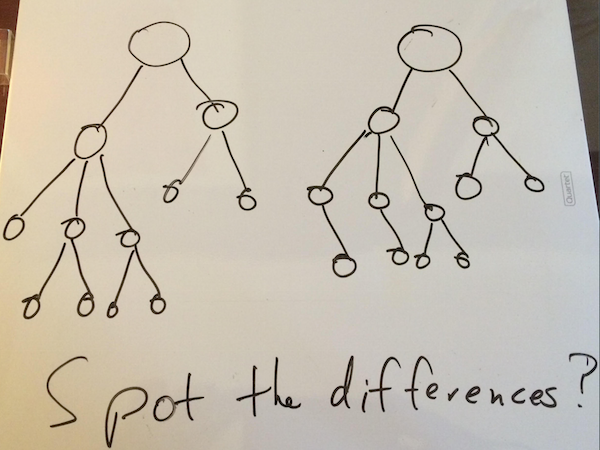
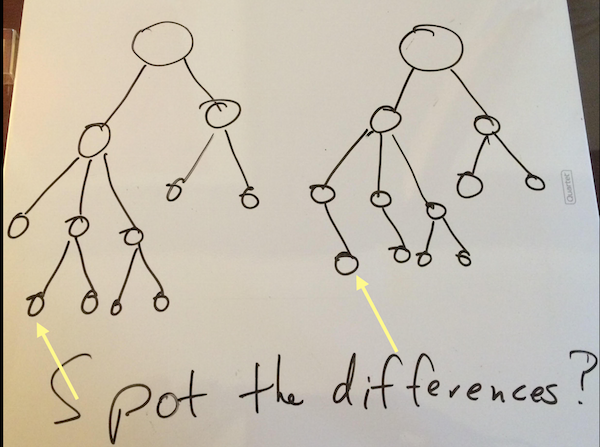
Take for example, these two trees.

From the left tree to the right tree, there is one single difference. As a human, this is a bit difficult to spot, but as a machine, especially using the Virtual DOM algortihm, it’s really fast. The Virtual DOM can figure out, very quickly, that one leaf node has switched to a different parent.

Functional Programming
I’m not going to try to explain, nor pretend to understant the rigors of category theory or mathematics in the post. What I’d like to do, instead, is take you back to when functions were first introduced to you. Back in Algebra 1, you didn’t think of functions as composable, discrete units of referential transparency and purity. You just thought of it as f(x).
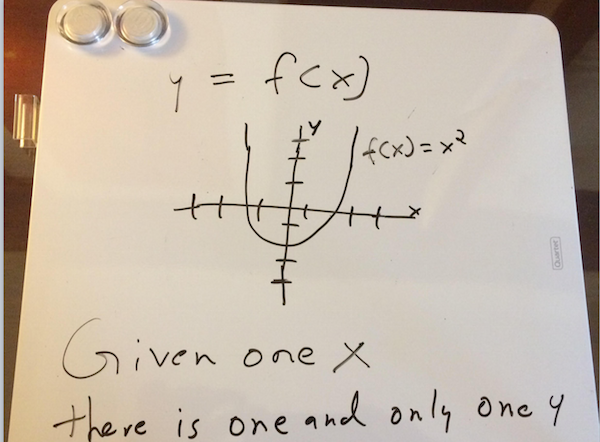
Do you remember seeing something like this?

How straightforward is that! Given one input value, a function produces one and only one output value. This is the crux of the functional programming buzzword and philosophy that I’d like you to keep in your head throughout this post.
React’s big win
Compared to the other popular frameworks, it’s not the Virtual DOM that sets React apart. What really makes React special is the fact that you can use it to think about your application as simply as a function.
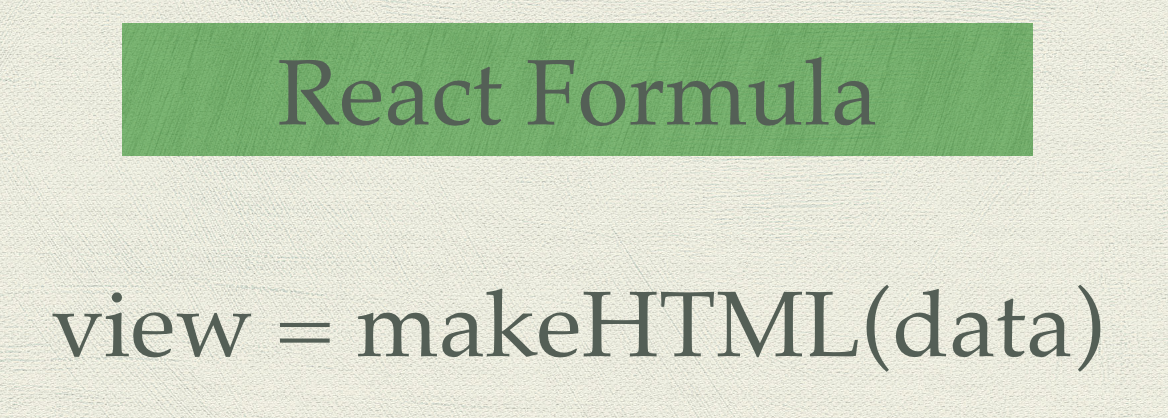
Using React, your DOM is a function of all of your state. If there were a single high-school-reminiscient formula for what React does, it would be this…

This is very special in the single page web application landscape. Typically, using Backbone listeners, or Ember observers or Angular watchers, we end up with something a little more complicated…

Focus on the word “try” in there. That’s the key. React doesn’t try to keep data and view in sync. The view is always a function of the data, so there is no extra work needed to keep everything in sync.
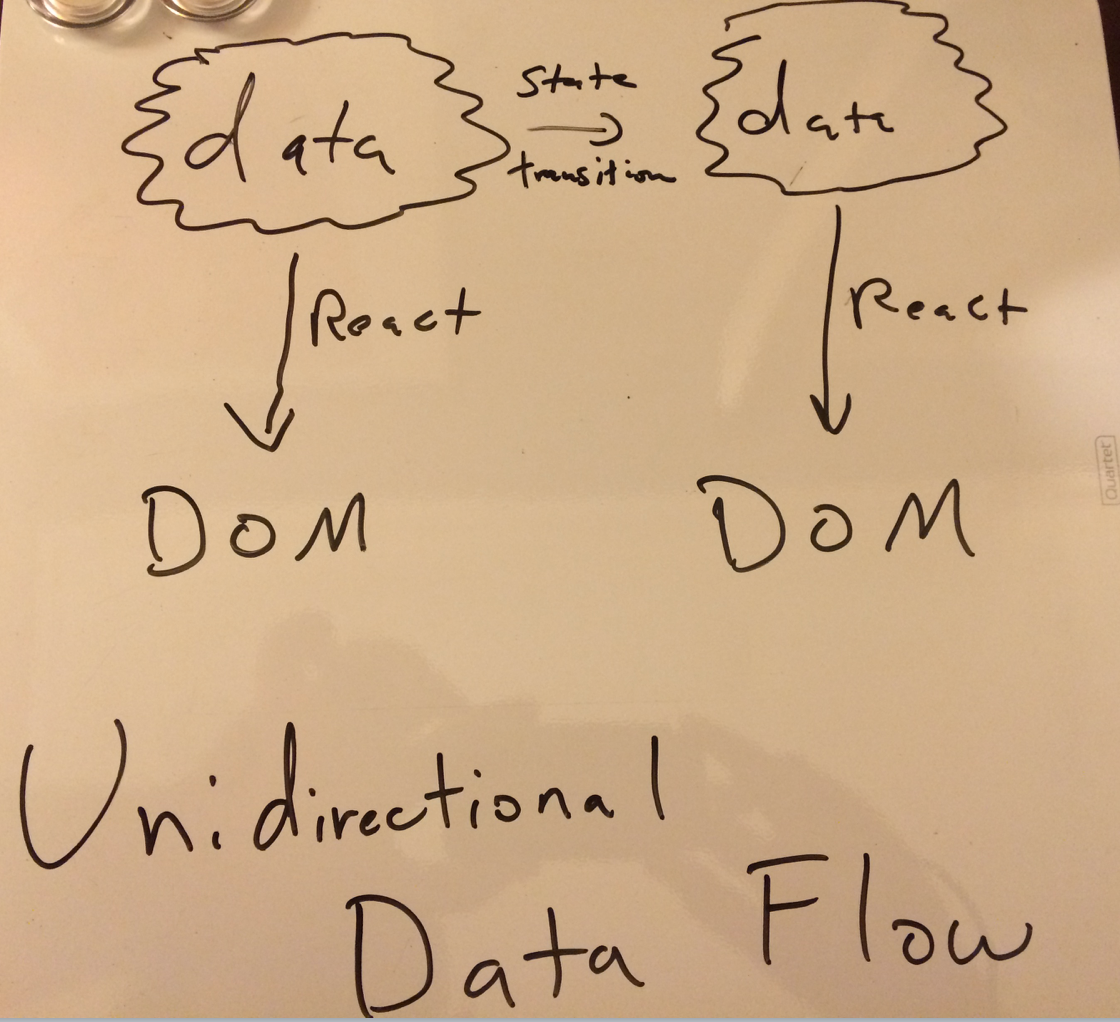
Unidirectional Data Flow
In React, you never need to directly create any DOM. React creates DOM for you and updates the DOM for you. All you have to do, as a developer, is specify what the DOM should look like for any given state of your application. This allows you the freedom to only need to think of any one view as a whole instead of having to think through everything that needs to change when your data changes.
This concept is called “Unidirectional Data Flow” in React. Your data changes in only one place, and whenever that data is changed, the view is updated accordingly.

Want to learn more?
I gave a talk form of this post, in much more detail at React Rally and NationJS last year. Click play below if you’d like to learn more.
Comments