As a programmer, you might be familiar with acronyms such as MTTR (Mean Time To Repair) or MTTF (Mean Time To Failure). Today I’m introducing a new metric called the Blog Post to Understanding Ratio or the BPUR. This new metric is pronounced as “beeper” (ˈbipər for the IPA fans) - you might remember these from folklore of the 90s.

The idea behind the BPUR is that some programming language concepts take many readings of many blog posts and other resources in order to fully comprehend. On the other hand, there are many topics that are much more readily digested. A high BPUR means that I need to consult with many resources in order to grok something, whereas a low BPUR is something that we can pick up without significant intentional thought. It helps me frame how complicated the topic is and how fast I can expect myself to understand a new topic.
For example, if someone was to start learning JavaScript from scratch, at some point they’d definitely need to understand the idea of assigning to a variable. Most developers are familiar with the typical C family of programming languages. The ideas are fairly straightforward; assignment statements have equal signs in them and I already understand the semantics of a variable assignment. I would set the BPUR for how to assign a variable in JavaScript very very low.
However, being able to understand something like prototypal inheritance and that there are actually two distinct, albeit similar, uses of the word “prototype” takes much more time. Prototypal inheritance has taken me dozens of blog posts to really understand. Many years ago, I had to Google, find some blog posts. Read them. Feel like I really didn’t understand after reading them. Then go back, read more. Then wait a couple of days. Let the whole concept sink in a little bit. Still not understand. Rubberduck a little bit with myself by thinking about it out loud. Then go to Google again, read some more blog posts. Then finally, that knowledge coalesced and then I understood prototypal inheritance. This is a topic that I would say has a very high BPUR.

That high BPUR means that I can’t expect to immediately go in and understand this. For me, thinking in this metric allows me to reset my expectations around speed of learning. I don’t want to be demoralized or frustrated by thinking that I should understand this in 30 seconds. Some topics are more complicated than that and it would be okay if it takes me a week, or even a couple weeks to fully understand and to fully grok. That’s okay. It has a high BPUR.
As I’m spending more and more time learning programming languages for fun, this is a very helpful way for me to think. It keeps my morale up and it allows me to keep persisting to learn new things. The only thing that’s missing is an understanding of what the BPUR is for all concepts in all programming languages.
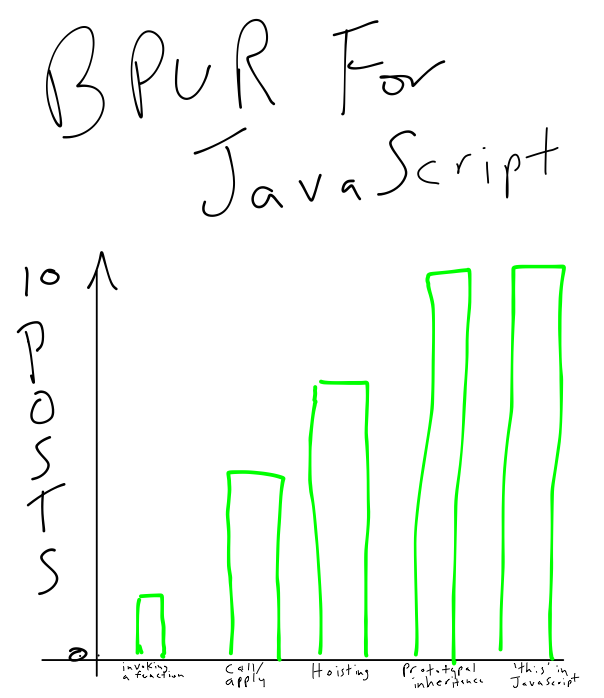
This is something that I am currently thinking about how to fix. I’d love a chart like this for every programming language and every topic within it:

I’d love to hear all of your ideas and thoughts about this metric. I don’t think that 10 is necessarily the correct high BPUR, but that’s going to be something that I continue thinking about. I am going to be working in future posts on how to document and distribute information like this. Maybe we can crowdsource a shared library of BPURs for every concept in every programming language.
Comments are below and there’s always twitter for 140-character discussion!